Domain Module trong Node.js được sử dụng để can thiệp các lỗi chưa được xử lý. Các lỗi này có thể được can thiệp bằng cách sử dụng Internal Binding hoặc External Binding.
Internal Binding: Error Emmitter đang thực thi phần code của nó bên trong phương thức run của một Domain.
External Binding: Error Emmitter được thêm vào một Domain bởi sử dụng phương thức add.
Cú pháp để import domain Module:
var domain = require("domain")
Lớp Domain của domain Module được sử dụng để cung cấp tính năng định tuyến các Error và Exception tới một đối tượng Domain. Lớp này là lớp con của lớp EventEmitter. Lớp Domain này xử lý các lỗi mà nó bắt được và lắng nghe sự kiện error của nó. Đối tượng này có thể được tạo bởi cú pháp:
var domain = require("domain");
var child = domain.create();
Nội dung chính
Phương thức của domain Module trong Node.js
| Stt | Phương thức & Mô tả |
|---|---|
| 1 | domain.run(function) Chạy hàm function trong ngữ cảnh của domain, bind tất cả các Event Emitter, Timer, và các Request tầm thấp mà đã được tạo trong ngữ cảnh đó. Đây là cách cơ bản nhất để sử dụng một domain. |
| 2 | domain.add(emitter) Thêm Emitter tới domain. Nếu có bất kỳ Event Handler nào được gọi bởi Emitter mà ném một Error, thì nó sẽ được định tuyến tới sự kiện error của domain. |
| 3 | domain.remove(emitter) Trái ngược với phương thức domain.add(emitter). Xóa Emitter nào đó khỏi domain. |
| 4 | domain.exit() Thoát khỏi domain hiện tại |
Thuộc tính của domain Module trong Node.js
| Stt | Thuộc tính & Mô tả |
|---|---|
| 1 | domain.members Một mảng các Timer và Event Emitter đã được thêm tới domain. |
Ví dụ
Ví dụ sau minh họa một số phương thức của domain Module trong Node.js. Bạn tạo main.js có nội dung sau:
var EventEmitter = require("events").EventEmitter;
var domain = require("domain");
var emitter1 = new EventEmitter();
// Tao mot domain boi su dung phuong thuc create()
var domain1 = domain.create();
domain1.on('error', function(err){
console.log("domain1 se xu ly loi: (" + err.message+")");
});
// Them mot Emitter toi domain boi phuong thuc add()
domain1.add(emitter1);
emitter1.on('error',function(err){
console.log("listener se xu ly loi: (" + err.message+")");
});
emitter1.emit('error',new Error('Duoc xu ly boi listener'));
emitter1.removeAllListeners('error');
emitter1.emit('error',new Error('Duoc xu ly boi domain1'));
var domain2 = domain.create();
domain2.on('error', function(err){
console.log("domain2 se xu ly loi: (" + err.message+")");
});
// Them mot Emitter toi domain boi phuong thuc run()
domain2.run(function(){
var emitter2 = new EventEmitter();
emitter2.emit('error', new Error('Duoc xu ly boi domain2'));
});
domain1.remove(emitter1);
emitter1.emit('error', new Error('Exception. He thong bi huy!'));
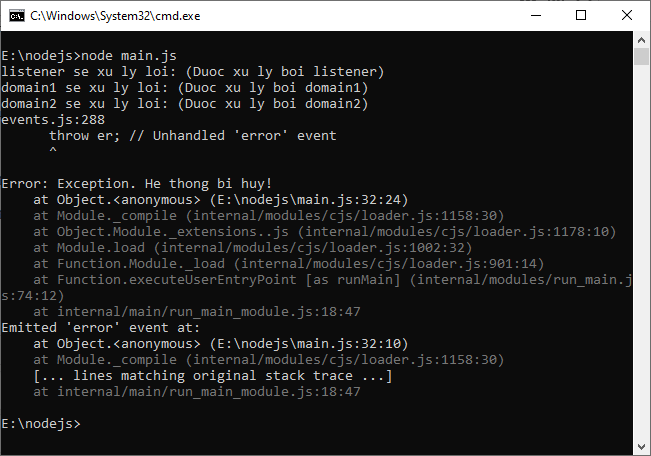
Chạy main.js để xem kết quả::
$ node main.js
Kết quả: