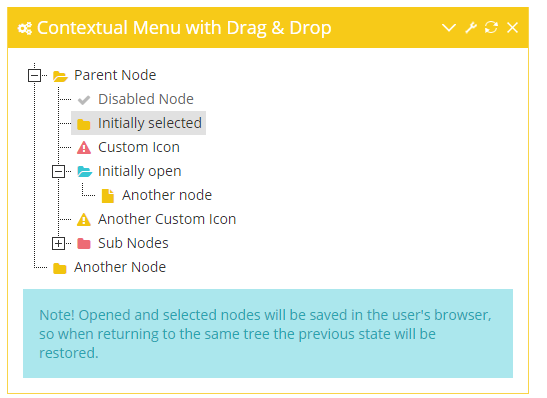
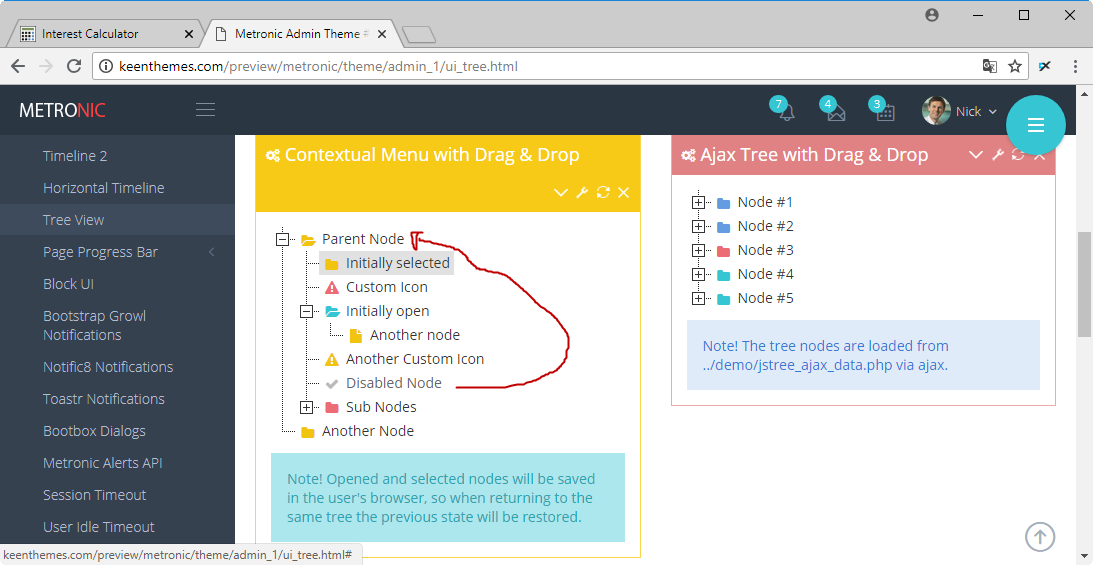
Chúng ta sẽ thực hiện thao tác kéo và thả trong Selenium bằng cách chọn một cây thư mục có sẵn trên http://www.keenthemes.com/preview/metronic/templates/admin/ui_tree.html. Trong ví dụ này, chúng ta sẽ kéo một phần tử 'Disable Node' từ thư mục 'Initial Open' sang thư mục 'Parent Node'.

Nội dung chính
Ví dụ
package vn.viettuts.selenium;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class DropDragDemo {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver",
"D:\\SeleniumWebdriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
// Open website
driver.get("http://www.keenthemes.com/preview/metronic/templates"
+ "/admin/ui_tree.html");
// Maximize the browser
driver.manage().window().maximize();
WebElement from = driver.findElement(By.xpath(".//a[@id='j3_7_anchor']"));
WebElement to = driver.findElement(By.xpath(".//a[@id='j3_1_anchor']"));
Actions builder = new Actions(driver);
Action dragAndDrop = builder.clickAndHold(from)
.moveToElement(to).release(to).build();
dragAndDrop.perform();
// driver.close();
}
}
Kết quả: