Cài đặt môi trường Angular7
Bài này chúng ta sẽ cùng thảo luận về cài đặt môi trường Angular7. Để tạo và chạy ứng dụng Angular7, bạn cần phải cài đặt các công cụ sau:
- Nodejs: là một nền tảng Server side được xây dựng dựa trên Javascript Engine (V8 Engine). Node.js = Môi trường Runtime + Các thư viện Javascript
- Npm: NPM viết tắt của Node package manager là một công cụ tạo và quản lý các thư viện lập trình Javascript cho Node.js.
- Angular CLI: Cung cấp câu lệnh giúp tạo nhanh các components, services và modules.
- Công cụ lập trình IDE: Visual Studio Code hoặc Sublime Text để lập trình trên đó. Nhưng tôi khuyên bạn nên sử dụng Visual Studio Code bởi nó nhẹ và nhiều tính năng hữu ích.
Cài đặt Nodejs và npm
Download phiên bản mới nhất của Node.js phù hợp với hệ điều hành của bạn từ trang: https://nodejs.org/en/download/.
Trang chủ của Nodejs như sau:

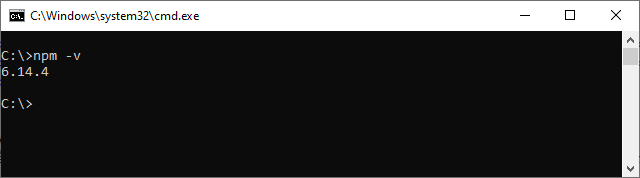
Dựa trên hệ điều hành của bạn, cài đặt gói tương ứng. Khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm có được cài đặt hay không, gõ lệnh npm -v trong terminal. Nó sẽ hiển thị phiên bản của npm.

Angular CLI
Cài đặt Angular rất đơn giản với sự trợ giúp của Angular CLI. Truy cập trang chủ https://cli.angular.io/ của Angular sẽ cài được bản angular mới nhất. Kết quả truy cập sẽ được hiển thị như hình:

Để cài đặt một phiên bản Angular bất kỳ ví dụ v7.3.2, bạn gõ lệnh sau:
npm install -g @angular/cli@7.3.2
Lệnh cli@version_number, trong đó version_number là phiên bản mà bạn muốn cài đặt.
Hoặc, để cài đặt phiên bản Angular mới nhất, bạn gõ lệnh sau:
npm install -g @angular/cli
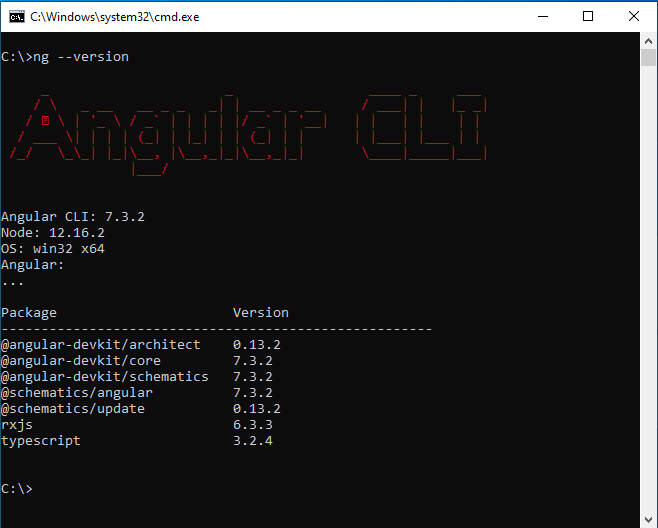
Sau khi nhập lệnh xong các bạn chờ một lúc để máy cài đặt sau khi xong bạn có thể gõ lệnh ng --version để kiểm tra phiên bản của Angular:

Công cụ lập trình IDE
Sau khi cài đặt xong Angular CLI, các bạn có thể chọn bất cứ IDE nào để phát triển ứng dụng Angular. Ví dụ: Visual Studio Code, Sublime Text, WebStorm, Atom,… nhưng mình khuyển bạn sử dụng Visual Studio Code. Xem bài tiếp theo về cách cài đặt và sử dụng công cụ Visual Studio Code.

