Nội dung chính
Hướng dẫn tạo dự án Angular đầu tiên
Bài này sẽ hướng dẫn bạn làm thế nào để tạo dự án đầu tiên trong Angular và giải thích về cấu trúc của dự án Angular 7. Hãy đảm bảo rằng bạn đã hoàn thành cài đặt môi trường cho Angular 7.
Về tài liệu học Angular, bạn có thể tìm thấy tại trang chủ https://cli.angular.io/
Ở đầu trang chủ là hướng dẫn cài đặt Angular và tạo dự án Angular.

Bạn sẽ thấy các lệnh sau trên trang web:
npm install -g @angular/cli // lệnh cài đặt angular mới nhất ng new my-dream-app // tạo một dự án angular có tên my-dream-app cd my-dream-app // đi đến thư mực my-dream-app ng serve // run dự án
Tạo dự án Angular
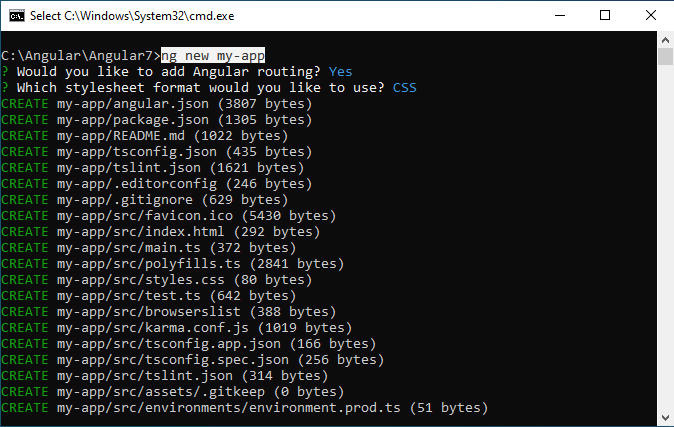
Lệnh ng new [ten_du_an] được sử dụng để tạo dự án Angular, ví dụ: Tạo dự án có tên "my-app" tại thư mục C:\Angular\Angular7.
ng new my-app
Chạy lệnh trên cho kết quả như sau:

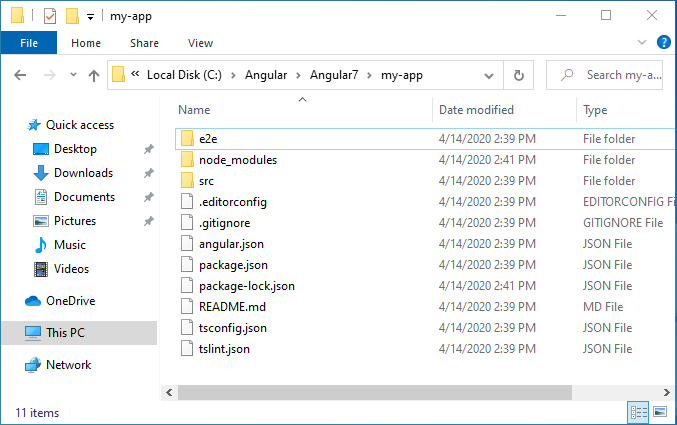
Đây là thư mục dự án C:\Angular\Angular7\my-app:

Run dự án Angular
Thay đổi thư mục trong dòng lệnh bằng cách gõ lệnh sau:
cd my-app

Run dự án bằng cách gõ lệnh sau:
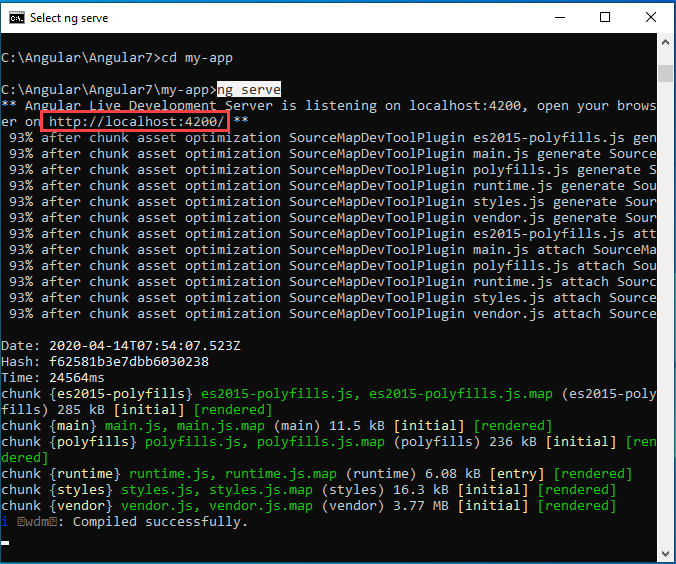
ng serve

Đến đây chúng ta đã run thành công dự án đầu tiên. Như bạn thấy trong ô màu đỏ của ảnh trên là link của ứng dụng. Mặc định angular sẽ lắng nghe port 4200.
Mở trình duyệt lên và gõ http://localhost:4200 để xem kết quả:

Cấu trúc một dự án angular
Cấu trúc thư mục của một angular bao gồm:
- e2e: Thư mục này dùng để chứa các tập tin dành cho mục đích testing.
- node_modules: Gói npm được cài đặt là node_modules. Bạn có thể mở thư mục và xem các gói có sẵn.
- src: Đây là thư mục sẽ chứa toàn bộ source code của ứng dụng Angular các bạn nhé.
- .editorconfig: Chứa các cấu hình liên quan đến phần Editor để chỉnh sửa source code như: indent_size, max_line_length,…
- .gitignore: Đây là tập tin metadata của Git, chứa thông tin những tập tin hoặc thư mục sẽ bị ignore không được commit lên Git Repository.
- angular-cli.json: Đây là tập tin chứa cấu hình cho Angular CLI, giúp chúng ta có thể build ứng dụng Angular.
- karma.conf.js: Tập tin cấu hình cho Karma, liên quan nhiều đến phần testing.
- package-lock.json: Dùng để lock version cho các Node.js module dependencies
- package.json: Tập tin cấu hình cho Node.js module dependencies
- protractor.conf.js: Tập tin cấu hình cho Protractor, liên quan nhiều đến phần testing
- README.md: Tập tin này thường được sử dụng để cho các hệ thống Git hiển thị thông tin về Git Repository của chúng ta.
- tslint.json: Tập tin cấu hình để kiểm tra lỗi cho các tập tin .ts (TypeScript) trong Angular project.
Trong thư mục src có nhưng thư mục sau:
- app: Đây là thư mục sẽ chứa toàn bộ code của ứng dụng Angular.
- assets: Thư mục này sẽ chứa các file ảnh, CSS, custom JavaScript của ứng dụng Angular
- environments: Chúng ta có thể viết ứng dụng chạy trên nhiều môi trường khác nhau, đây chính là thư mục giúp chúng ta làm định nghĩa các tập tin cấu hình cho những môi trường khác nhau đó.
- favicon.ico: Icon của ứng dụng Angular.
- index.html: Trang chủ của ứng dụng Angular.
- main.ts: Chứa code bootstrapping cho ứng dụng Angular.
- polyfill.ts: Dùng để định nghĩa các chuẩn để ứng dụng của chúng ta có thể chạy được trên mọi trình duyệt.
- style.css: Định nghĩa style CSS cho ứng dụng Angular.
- test.ts: Code để chạy test.
- tsconfig.json: Tập tin định nghĩa việc compile cho TypeScript.

