Bài này sẽ hướng dẫn bạn lập trình Angular 7 với trình soạn thảo Visual Studio Code và cài đặt các plugin hữu ích trong Visual Studio Code. Visual Studio Code là một công cụ rất hữu ích để phát triển ứng dụng Angular.
Nội dung chính
Cài đặt Visual Studio Code
Bạn có thể download và cài đặt trình soạn thảo Visual Studio Code tại đây: Download Visual Studio Code
Cài đặt phiên bản phù hợp với hệ điều hành của bạn.
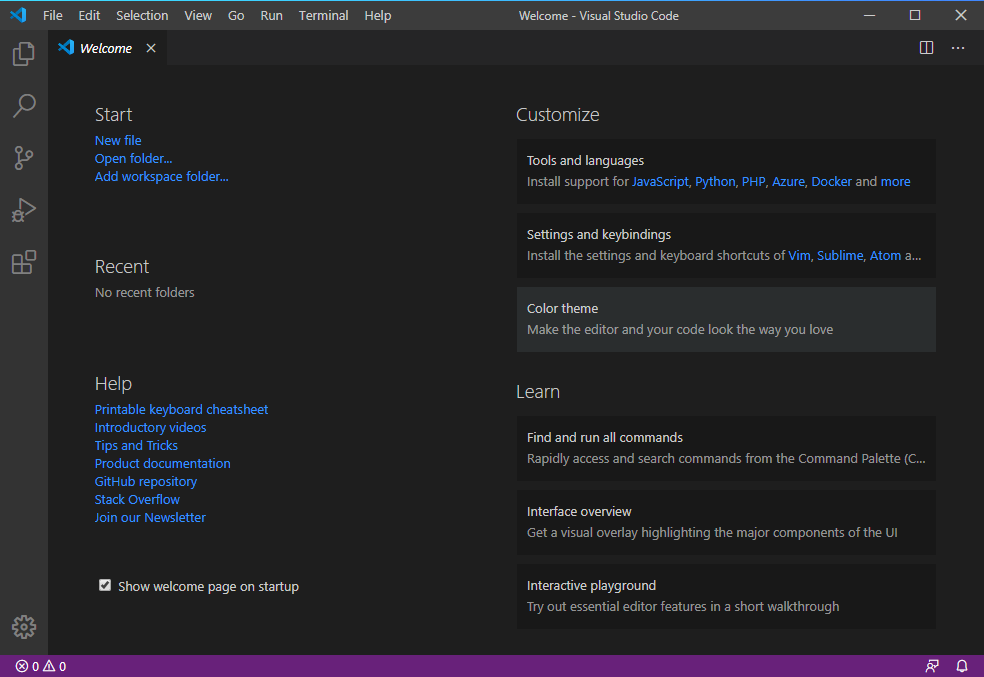
Sau khi cài đặt giao diện ban đầu của Visual Studio Code như sau:

Tạo dự án Angular
Bạn có thê xem lại hướng dẫn Tạo dự án đầu tiên trong Angular7
Hoặc, làm theo hướng dẫn sau:
Chúng ta sẽ sử dụng Angular CLI để tạo dự án Angular. Để cài đặt và sử dụng giao diện dòng lệnh cũng như chạy máy chủ ứng dụng Angular, bạn sẽ cần cài đặt Node.js JavaScript runtime và npm (trình quản lý gói Node.js). Bạn chỉ cần cài đặt Node.js và nó sẽ bao gồm npm.
Để kiểm tra bạn đã cài đặt chính xác Node.js và npm trên máy của mình chưa, bạn có thể dùng lệnh node --version và npm --version
Cài đặt Angular mới nhất: nó sẽ mất một vài phút để cài đặt Angular.
npm install -g @angular/cli
Bây giờ bạn có thể tạo một dự án Angular mới bằng cách gõ:
ng new my-app
my-app là tên của thư mục cho ứng dụng của bạn. Có thể mất vài phút để tạo ứng dụng Angular trong TypeScript và cài đặt các phụ thuộc của nó.
Chạy ứng dụng Angular:
cd my-app ng serve
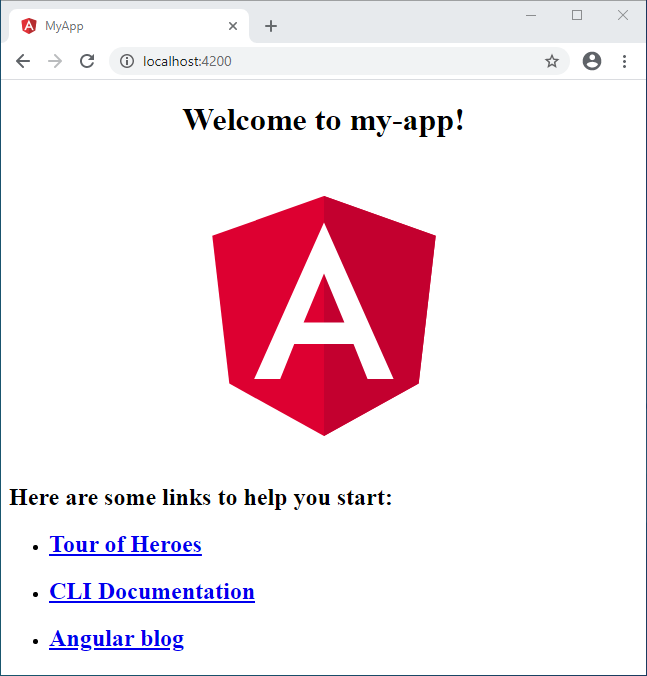
Mặc định angular sẽ lắng nghe port 4200. Mở trình duyệt lên và gõ http://localhost:4200 để xem kết quả:

Mở dự án Angular bằng Visual Studio Code
Đầu tiên bạn cần phải mở trình soạn thảo Visual Studio Code.
Tiếp theo, chọn File -> Open Folder:

Tìm đến thứ mục chứa dự án Angular của bạn:

Chọn Select Folder:

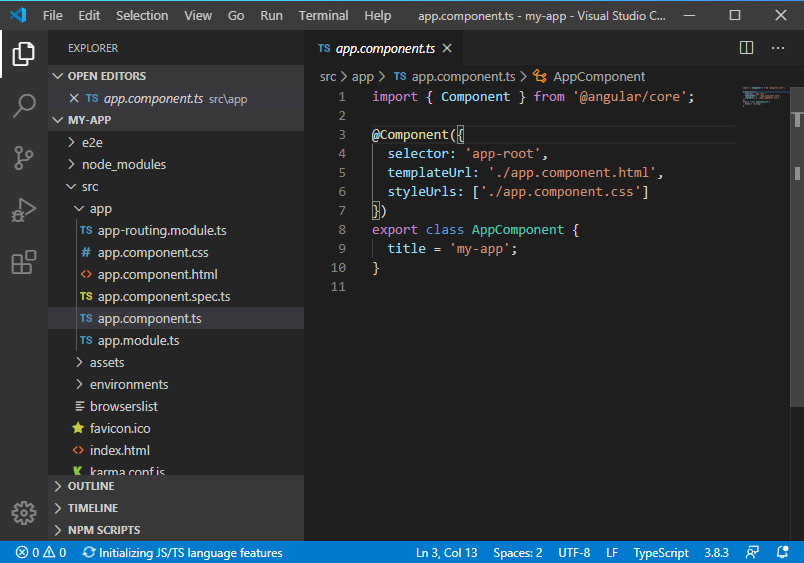
Bây giờ mở rộng thư mục src\app và chọn mở file app.component.ts. Bạn sẽ nhận thấy rằng code được tô các màu khác nhau, nếu bạn đặt con trỏ trên dấu ngoặc đơn, hoặc dấu ngoặc nhọn, phần đóng/mở sẽ được tô sáng.

Chỉnh sửa dự án Angular
Bây giờ chúng ta sẽ chỉnh sửa ứng dụng thành "Hello World". Quay trở lại file app.component.ts và thay đổi giá trị của title thành "Hello World".
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Hello World';
}
Khi bạn lưu file app.component.ts, ứng dụng đang chạy sẽ cập nhật trang web và bạn sẽ thấy "Welcome to Hello World!".

Run dự án Angular
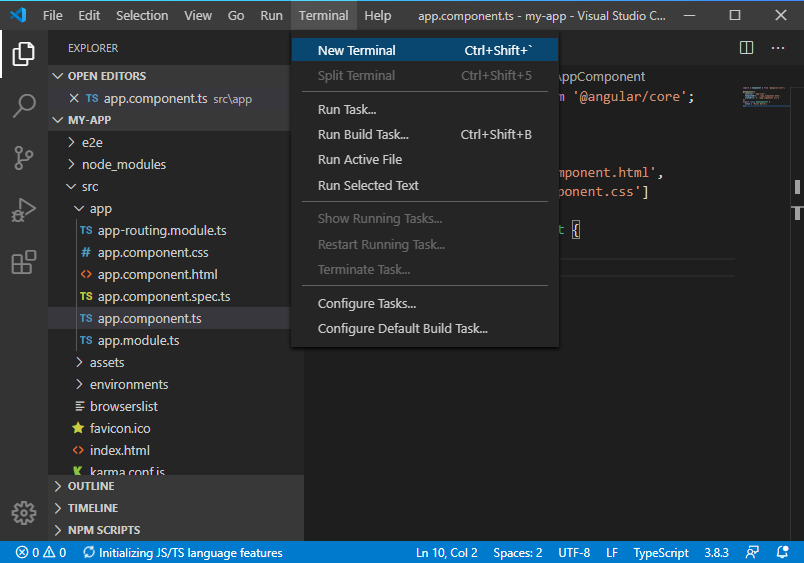
Chọn Terminal -> New Terminal :

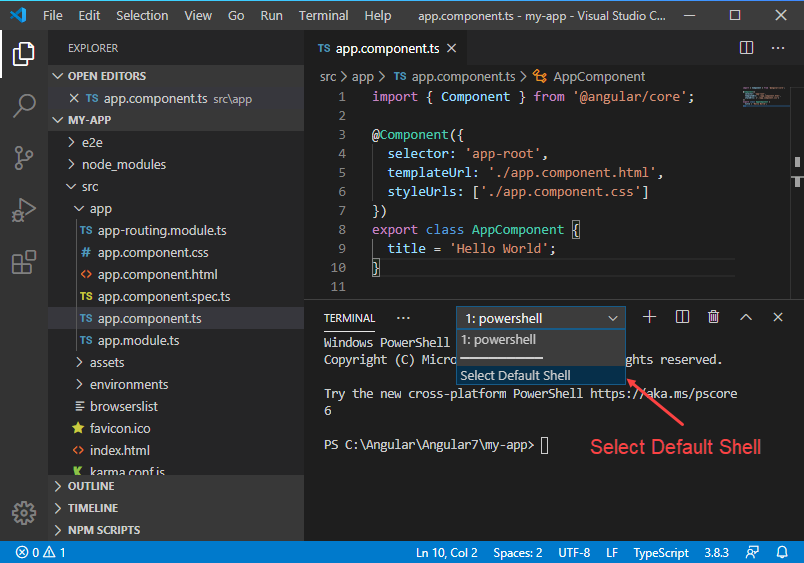
Thay đổi Shell mặc định, bằng cách chọn Select Default Shell :

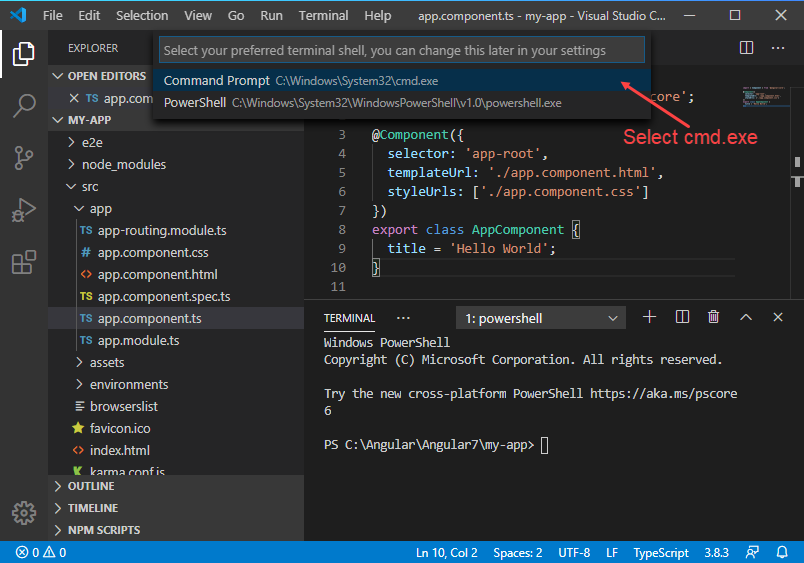
Chọn mặc định cmd.exe :

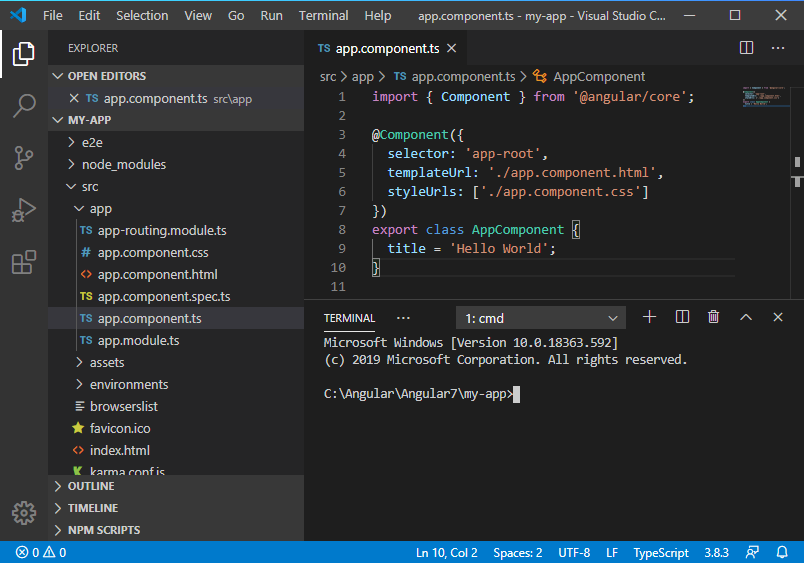
Chọn Terminal -> New Terminal :

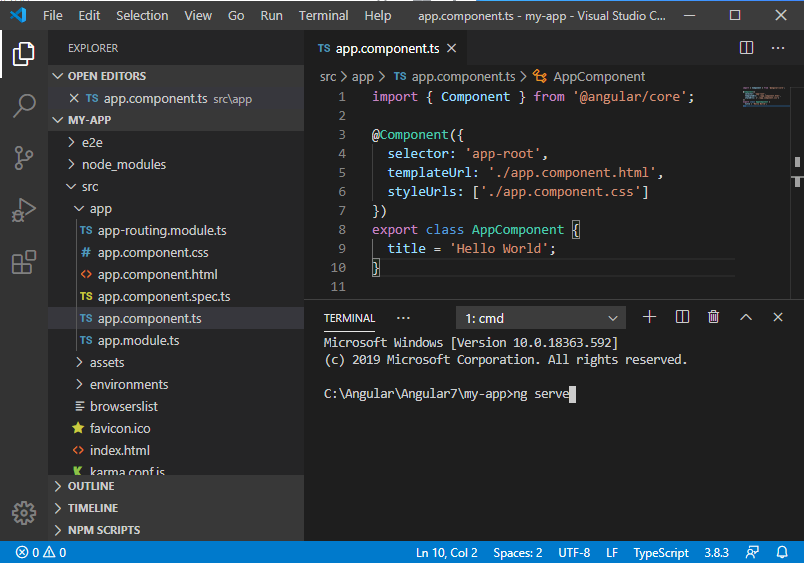
Thực thi lệnh ng serve để chạy ứng dụng Angular:

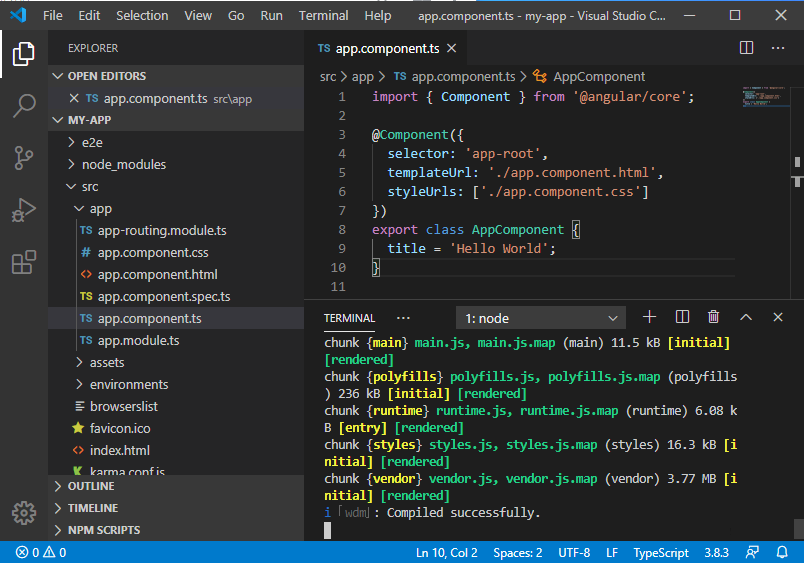
Chạy ứng dụng Angular thành công:

Debug dự án Angular
Cài đặt Debugger extension
Để debug Angular code, bạn cần cài đặt plugin cho VS Code Debugger for Chrome extension.
Chú ý: Bạn cũng có thể cài các plugin debugger cho trình duyệt Edge và Firefox.
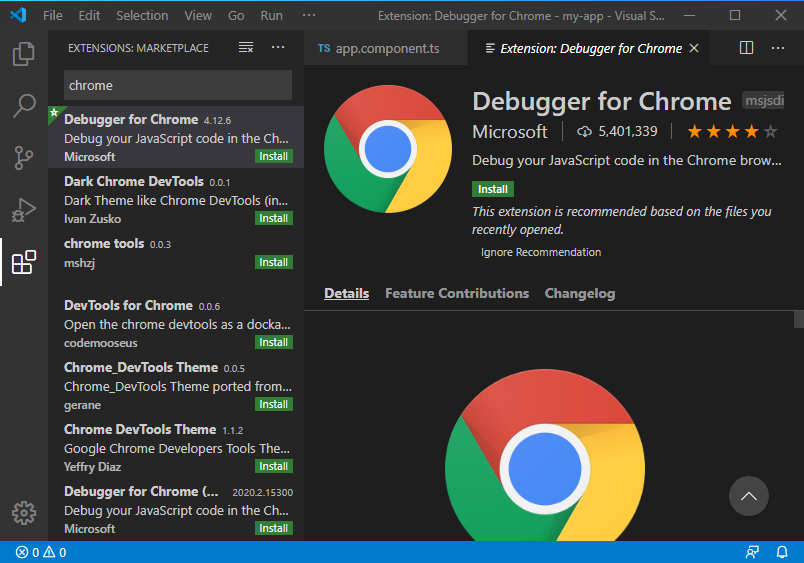
Hoặc bạn cũng có thể cài đặt plugin trực tiếp trên VS Code bằng cách bấm tổ hợp phím Ctrl+Shift+X và gõ "chrome" vào hộp tìm kiếm:
Sau đó click install để cài đặt plugin cho Debugger for Chrome:

Cài đặt breakpoint
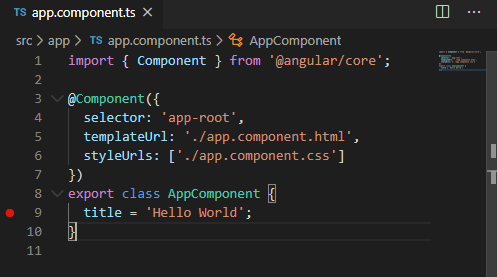
Để đặt điểm breakpoint, click vào lề bên trái của cột số dòng. Ví dụ đặt breakpoint tại dòng số 9 của tập tin app.component.ts, breakpoint được biểu diễn dưới dạng một hình tròn màu đỏ:

Cấu hình Chrome debugger
Chúng ta cần cấu hình cho debugger. Để làm như vậy, hãy chuyển đến chế độ xem Run (nhấn tổ hợp phím Ctrl + Shift + D) và click vào nút bánh răng để tạo file cấu hình launch.json. Chọn Chrome từ Select Enviroment. Điều này sẽ tạo một fiel launch.json trong thư mục .vscode mới trong dự án của bạn, bao gồm một cấu hình để khởi chạy trang web.
Chúng ta cần thay đổi cổng url từ 8080 sang 4200. File launch.json trông như thế này:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}
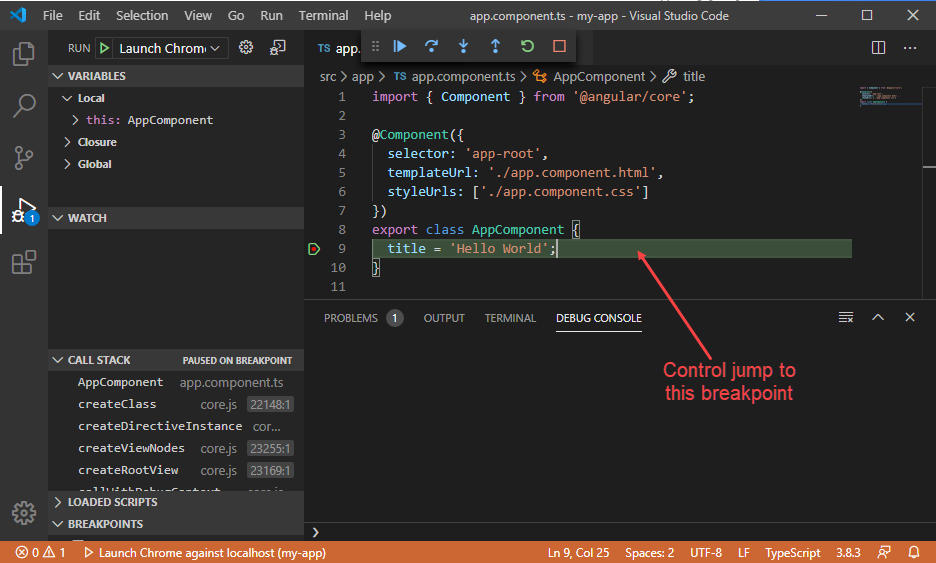
Nhấn F5 hoặc mũi tên xanh để bắt đầu debug và trình duyệt mới.

Nhấn F10 để nhảy di chuyển đến dòng code tiếp theo.
Các plugin hữu ích cho Visual Studio Code
Bạn có thể cài đặt 2 plugin hữu ích sau:
1. npm Intelisense
2. path Intelisense
Để cài đặt nhấn tổ hợp phím Ctrl + Shift + X , sau đó search các plugin -> chọn plugin -> click intall để cài đặt.
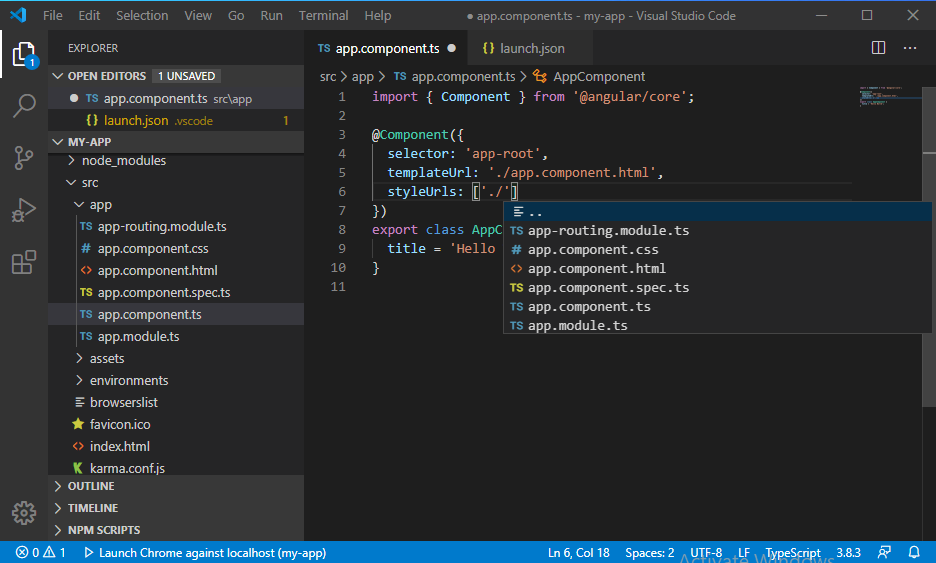
Sau khi cài đặt 2 plugin trên, bạn có sẽ có một công cụ hữu ích như sau: Hãy xóa nội dung của StyleUrls và gõ "./", bạn sẽ thấy một danh sách sổ xuống chứa các file của dự án.