Để tạo ví dụ ajax, bạn cần sử dụng bất kỳ ngôn ngữ phía máy chủ nào ví dụ như servlet, jsp, php, asp.net vv. Ở đây chúng tôi sử dụng JSP để tạo mã phía máy chủ.
Trong ví dụ này, chúng ta chỉ cần in bảng của một số đã cho.
Nội dung chính
Các công nghệ sử dụng
Các công nghệ sử dụng trong ví dụ này:
- JDK 1.8
- Apache Tomcat v8.5
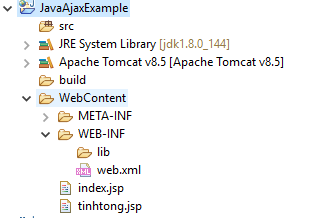
Cấu trúc của project:

Các bước để tạo ví dụ ajax với jsp
Các bước để tạo ví dụ ajax với jsp:
- Tạo trang index.jsp tiếp nhận yêu cầu.
- Tạo trang tinhtong.jsp để xử lý yêu cầu.
- Cấu hình trang web mặc định (index) trong tệp web.xml
Tạo trang tiếp nhận yêu cầu
Trong trang này, chúng tôi đã tạo form nhận dữ liệu nhập từ người dùng. Khi người dùng nhấp vào nút Tinh Tong, hàm sendInfo() được gọi. Ajax được sử dụng bên trong hàm này.
Chúng ta đã gọi hàm getInfo() bất cứ khi nào trạng thái sẵn sàng thay đổi. Nó ghi dữ liệu trả về vào trang web hiện tại một cách năng động bởi sự trợ giúp của thuộc tính innerHTML.
File: index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Java Ajax Example</title>
<script>
var request;
function sendInfo() {
var varA = document.tinhtong.a.value;
var varB = document.tinhtong.b.value;
var url = "tinhtong.jsp?a=" + varA + "&b=" + varB;
if (window.XMLHttpRequest) {
request = new XMLHttpRequest();
} else if (window.ActiveXObject) {
request = new ActiveXObject("Microsoft.XMLHTTP");
}
try {
request.onreadystatechange = getInfo;
request.open("GET", url, true);
request.send();
} catch (e) {
alert("Unable to connect to server");
}
}
function getInfo() {
if (request.readyState == 4) {
var val = request.responseText;
document.getElementById('ketqua').innerHTML = val;
}
}
</script>
</head>
<body>
<h1>Ví dụ Java Ajax</h1>
<form name="tinhtong">
<input type="text" name="a">
<span> + </span>
<input type="text" name="b">
<input type="button" value="Tinh Tong" onClick="sendInfo()">
</form>
<span id="ketqua"> </span>
</body>
</html>
Tạo trang bên máy chủ để xử lý yêu cầu
Trong trang jsp này, chúng ta tính tổng của 2 số được truyền qua url parameter.
File: tinhtong.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Java Ajax Example</title>
</head>
<body>
<%
int a = Integer.parseInt(request.getParameter("a"));
int b = Integer.parseInt(request.getParameter("b"));
out.print((a + b) + "<br>");
%>
</body>
</html>
Cấu hình trang web mặc định (index) trong tệp web.xml
File: web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>JavaAjaxExample</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
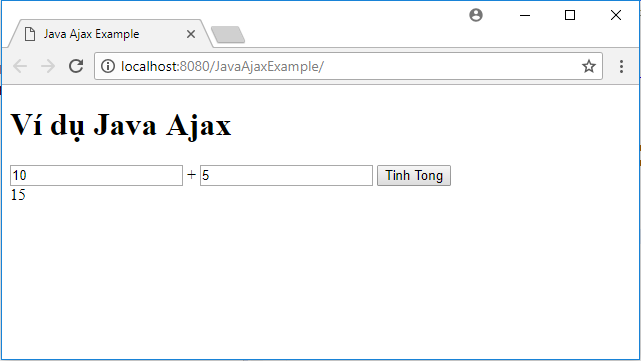
Kết quả
Chạy ứng dụng và chúng ta có kết quả như sau: