Nội dung chính
- HTML Form là gì?
- Tại sao sử dụng HTML Form
- Khai báo HTML Form
- Các thẻ HTML sử dụng trong Form
- Các thẻ HTML 5 sử dụng trong Form
- Trường HTML TextField trong form
- Thẻ lable trong form
- Trường HTML Password trong form
- Trường HTML 5 Email trong form
- Radio Button trong form
- Checkbox trong form
- Ví dụ về HTML Form
HTML Form là gì?
Một HTML Form là một phần của trang web có chứa các điều khiển như các trường văn bản, các trường mật khẩu, các checkbox, các radio button, submit button, các menu...
HTML Form là phương tiện cho người dùng nhập dữ liệu được gửi đến máy chủ để xử lý.
Tại sao sử dụng HTML Form
HTML Form được sử dụng khi bạn muốn thu thập một số dữ liệu của người truy cập trang web.
Ví dụ: Nếu người dùng muốn mua một số mặt hàng trên online, họ phải điền vào form các thông tin như địa chỉ giao hàng và chi tiết thẻ tín dụng / thẻ ghi nợ để có thể gửi hàng đến địa chỉ đó.
Khai báo HTML Form
<form action="server url" method="get|post">
//input controls ví dụ: textfield, textarea, radiobutton, button
</form>
Các thẻ HTML sử dụng trong Form
Bảng sau thể hiện danh sách các thẻ HTML hay được sử dụng trong form.
| Thẻ | Mô tả |
|---|---|
| <form> | Định nghĩa một HTML Form để nhập liệu từ phía người dùng. |
| <input> | Định nghĩa một điền khiển nhập liệu dự vào thuộc tính type của nó. |
| <textarea> | Định nghĩa ô nhập văn bản có thể nhập nhiều dòng. |
| <label> | Định nghĩa nhãn cho các input. |
| <fieldset> | Nhóm các phần tử liên quan. |
| <legend> | Định nghĩa mô tả cho thẻ <fieldset>. |
| <select> | Định nghĩa một danh sách drop-down. |
| <optgroup> | Định nghĩa một nhóm các tùy chọn liên quan thành một danh sách drop-down. |
| <option> | Định nghĩa một option trong một danh sách drop-down. |
| <button> | Định nghĩa một nút có thể click. |
Các thẻ HTML 5 sử dụng trong Form
Bảng sau thể hiện danh sách các thẻ HTML5 được sử dụng trong form.
| Tag | Description |
|---|---|
| <datalist> | Chỉ định một danh sách của các option được định nghĩa trước cho việc điều khiển nhập liệu. |
| <keygen> | Định nghĩa trường sinh ra cặp key (key-pair) cho các form. |
| <output> | Định nghĩa kết quả tính toán. |
Trường HTML TextField trong form
Thuộc tính type="text" của thẻ input tạo ra một textfield là trường nhập văn bản trong một dòng. Thuộc tính name là tùy chọn, nhưng nó là bắt buộc khi phía server là JSP, ASP, PHP...
<form>
First Name: <input type="text" name="firstname"/> <br/>
Last Name: <input type="text" name="lastname"/> <br/>
</form>
Thẻ lable trong form
Đây được xem là một cách tốt hơn để hiển thị nhãn trong form. Vì nó tạo được trải nghiệm thân thiện hơn cho người dùng/trình duyệt/bộ phân tích mã nguồn.
Khi bạn click vào thẻ label, nó sẽ focus vào ô nhập text tương ứng. Để làm được như vậy, bạn cần có thuộc tính for trong thẻ label phải giống với thuộc tính id trong thẻ input.
<form>
<label for="firstname">First Name: </label>
<input type="text" id="firstname" name="firstname"/> <br/>
<label for="lastname">Last Name: </label>
<input type="text" id="lastname" name="lastname"/> <br/>
</form>
Trường HTML Password trong form
Password sẽ không được hiện thị trong trường password.
<form>
<label for="password">Password: </label>
<input type="password" id="password" name="password"/> <br/>
</form>
Trường HTML 5 Email trong form
Trường email là một trường mới trong HTML 5. Nó sẽ kiểm tra tính hợp lệ của một địa chỉ email. Bạn phải sử dụng @ và dấu chấm (.) bên trong trường này.
<form>
<label for="email">Email: </label>
<input type="email" id="email" name="email"/> <br/>
</form>
Radio Button trong form
Radio button được sử dụng để chọn chỉ một trong nhiều lựa chọn. Nó được sử dụng để lựu chọn giới tính, câu hỏi trắc nghiệm...
Sử dụng name giống nhau cho tất cả các radio button, thì chỉ duy nhất một radio button được chọn tại một thời điểm.
<form>
<label for="gender">Gender: </label>
<input type="radio" id="gender" name="gender" value="male"/>Male
<input type="radio" id="gender" name="gender" value="female"/>Female <br/>
</form>
Checkbox trong form
Checkbox được sử dụng để có thể chọn nhiều lựa chọn từ các checkbox đã cho.
<form>
Sở thích:<br>
<input type="checkbox" id="cricket" name="cricket" value="cricket"/>
<label for="cricket">Cricket</label>
<input type="checkbox" id="football" name="football" value="football"/>
<label for="football">Football</label>
<input type="checkbox" id="hockey" name="hockey" value="hockey"/>
<label for="hockey">Hockey</label>
</form>
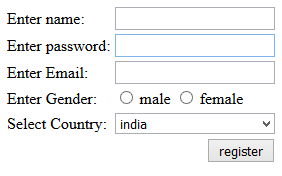
Ví dụ về HTML Form
<form action="#">
<table>
<tr>
<td class="tdLabel"><label for="register_name" class="label">Enter name:</label></td>
<td><input type="text" name="name" value="" id="register_name" style="width:160px"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="register_password" class="label">Enter password:</label></td>
<td><input type="password" name="password" id="register_password" style="width:160px"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="register_email" class="label">Enter Email:</label></td>
<td><input type="email" name="email" value="" id="register_email" style="width:160px"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="register_gender" class="label">Enter Gender:</label></td>
<td>
<input type="radio" name="gender" id="register_gendermale" value="male"/>
<label for="register_gendermale">male</label>
<input type="radio" name="gender" id="register_genderfemale" value="female"/>
<label for="register_genderfemale">female</label>
</td>
</tr>
<tr>
<td class="tdLabel"><label for="register_country" class="label">Select Country:</label></td>
<td>
<select name="country" id="register_country" style="width:160px">
<option value="india">india</option>
<option value="pakistan">pakistan</option>
<option value="africa">africa</option>
<option value="china">china</option>
<option value="other">other</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<div align="right"><input type="submit" id="register_0" value="register"/>
</div>
</td>
</tr>
</table>
</form>
Kêt quả: