Mệnh đề switch-case trong JavaScript được sử dụng để thực thi 1 hoặc nhiều khối lệnh từ nhiều điều kiện. Nó gần giống với mệnh đề if-else, nhưng nó thuận tiện hơn vì nó có thể được sử dụng với số, ký tự, v.v.
Cú pháp:
switch (bieu_thuc) {
case gia_tri_1:
// Khối lệnh 1
break; //tùy chọn
case gia_tri_2:
// Khối lệnh 2
break; //tùy chọn
......
case gia_tri_n:
// Khối lệnh n
break; //tùy chọn
default:
// Khối lệnh này được thực thi
// nếu tất cả các điều kiện trên không thỏa mãn
}
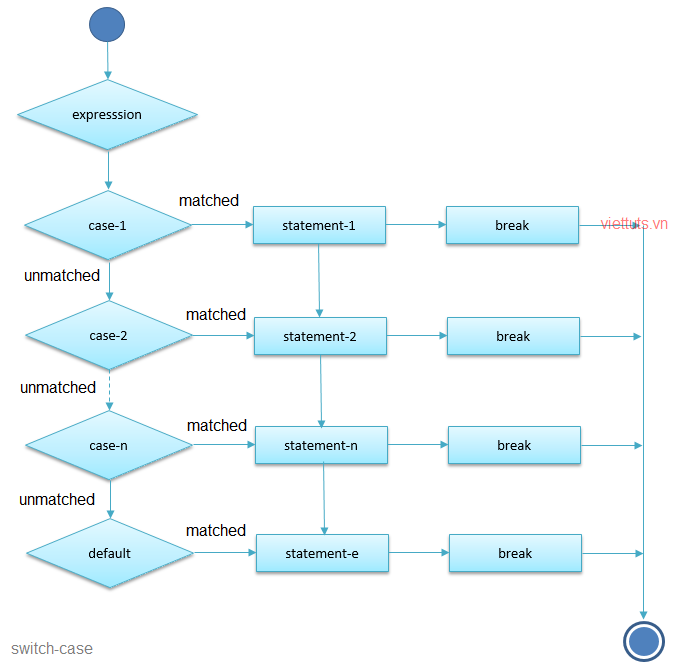
Lưu đồ thuật toán của mệnh đề switch-case trong JavaScript:

Ví dụ về mệnh đề switch-case trong JavaScript:
<html>
<head>
<script type="text/javascript">
function checkNumber() {
number = document.getElementById("number").value;
switch (number) {
case '10':
alert("Number = 10");
break;
case '20':
alert("Number = 20");
break;
case '30':
alert("Number = 30");
break;
default:
alert("Not in 10, 20 or 30");
}
}
</script>
</head>
<body>
Number:
<input type="text" id="number" name="number" />
<input type="button" onclick="checkNumber()" value="Submit" />
</body>
</html>
Kết quả:
Nội dung chính
Mệnh đề Switch-case khi không sử dụng 'break'
Khi không sử dụng từ khóa 'break' trong mệnh đề switch-case. Điều này có nghĩa là các khối lệnh sau case có giá trị phù hợp sẽ được thực thi.
Ví dụ về mệnh đề switch-case trong JavaScript không sử dụng từ khóa break:
<html>
<head>
<script type="text/javascript">
function checkNumber() {
number = document.getElementById("number").value;
switch (number) {
case '10':
alert("Number = 10");
case '20':
alert("Number = 20");
case '30':
alert("Number = 30");
default:
alert("Not in 10, 20 or 30");
}
}
</script>
</head>
<body>
Number:
<input type="text" id="number" name="number" />
<input type="button" onclick="checkNumber()" value="Submit" />
</body>
</html>
Kết quả:

