Vòng lặp for trong JavaScript được sử dụng để lặp một phần của chương trình nhiều lần. Nếu số lần lặp là cố định thì vong lặp for được khuyến khích sử dụng, còn nếu số lần lặp không cố định thì nên sử dụng vòng lặp while hoặc do while.
Cú pháp:
for (khoi_tao_bien ; check_dieu_kien ; tang/giam_bien) {
// Khối lệnh được thực thi
}
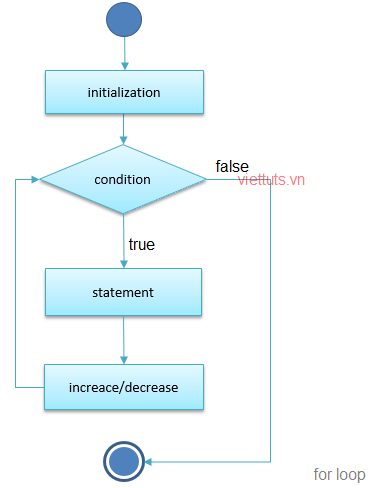
Lưu đồ thuật toán của vòng lặp for trong JavaScript:

Nội dung chính
Ví dụ vòng lặp for trong JavaScript
Ví dụ sau ghi kết quả từ 1 đến 5 ra màn hình:
<html>
<head>
<script type="text/javascript">
function forLoop() {
var output = "";
for (i = 1; i <= 5; i++) {
output = output + i + "<br>";
}
document.getElementById("demo").innerHTML = output;
}
</script>
</head>
<body>
<input type="button" onclick="forLoop()" value="For Loop" />
<p>
<span id="demo"></span>
</p>
</body>
</html>
Kết quả:

